Wann wurde diese Website erstellt?
Die Geschichte meiner Webseite und wie ich HTML gelernt habe.
Kurze Antwort
Ich weiß nicht mehr genau, wann ich meine eigene Webseite ursprünglich erstellt habe. Wahrscheinlich war es im Jahr 2013 oder früher. 2018 habe ich die Domain nalsai.de registriert.
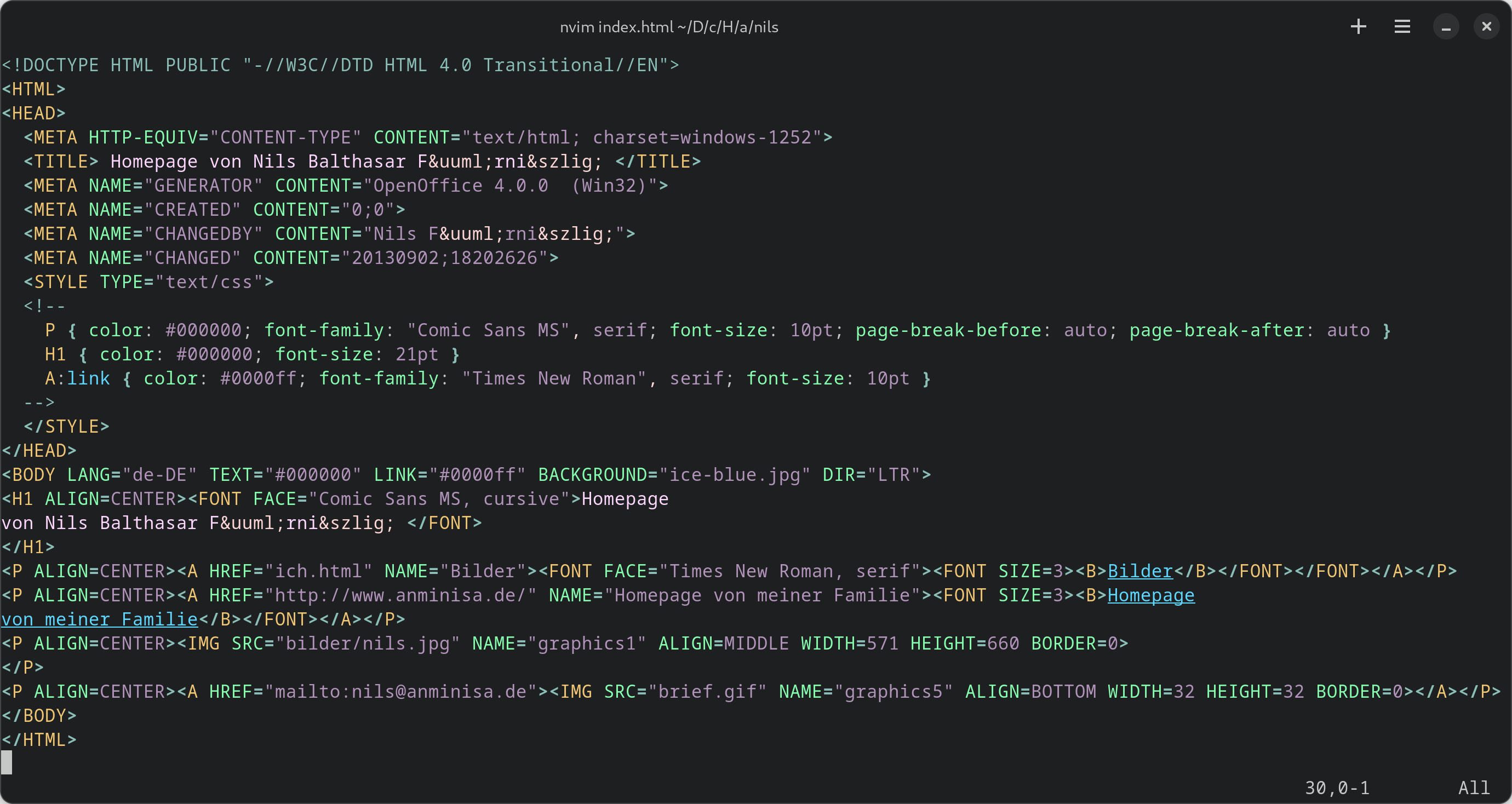
Ich lernte HTML, indem ich es mit OpenOffice generierte und mir den Quellcode ansah, bis ich ihn verstand. Später nutzte ich W3Schools zum Nachschlagen.
Längere Antwort
Anfangs habe ich OpenOffice benutzt, um HTML zu generieren, und dann das erstellte Markup analysiert und verbessert, bin aber schnell dazu übergegangen, es komplett selbst zu schreiben. Die Website wurde von einem einfachen HTTP-Server bereitgestellt, der im Telefon- und Internetpaket meiner Eltern enthalten war. Die URL war anminisa.de/nils. Jetzt leitet sie einfach auf meine aktuelle Website um.
Leider weiß ich nicht mehr genau, wann ich angefangen habe und ich habe keine alten Versionen meiner Website aufbewahrt. Immerhing habe ich aber eine Version aus dem Jahr 2013 gefunden. Hier sind ein paar Screenshots:



Ich habe einige Bilder aus dem letzten Screenshot entfernt, damit die Seite gut in das Screenshot. Da die Seite relativ einfach war, passte sie sich sogar gut an verschiedene Bildschirmgrößen an. Bei späteren Versionen hatte ich damit einige Probleme.
Ich habe Visual Studio Code verwendet, seit es 2015 herauskam, um die neueren Versionen der Website zu schreiben, und manchmal habe ich W3Schools verwendet, um HTML-Sachen nachzuschlagen.
2018 habe ich die Website komplett neu gestaltet und zum ersten Mal MDBootstrap als UI-Toolkit verwendet. Davor war alles komplett handgeschrieben, sodass ich Probleme damit hatte, dass sich das Design nicht gut an verschiedene Bildschirmgrößen anpasste. Das Design der Website ist immer noch ähnlich wie 2018. Ein Beispiel für das damalige Design finden sich unter https://royal.nalsai.de/. Die Animationen auf der Seite wurden als Scherz hinzugefügt und waren nie in einer anderen Website, auch wenn ich für eine kurze Zeit einfachere Animationen verwendet habe. Für Konsistenz und um Elemente über mehrere Websites hinweg zu nutzen, begann ich, Jekyll zu verwenden, da es in GitHub Pages integriert ist, das ich ebenfalls 2018 verwendete (obwohl ich ziemlich schnell zu Netlify wechselte). Ende des Jahres kaufte ich schließlich die Domain nalsai.de, die ich seither verwende. Sie wurde am 2018-11-27T09:11:00+00:00 registriert.
2020 wechselte ich aufgrund der besseren Nutzbarkeit und Geschwindigkeit zu Bootstrap 4. 2020 wechselte ich außerdem von Jekyll zu Hugo und 2021 aktualisierte ich die Website auf Bootstrap 5.